vue打包后引入js和css用相对路径引入
✨前言
今天使用Vue打包后上传至Github Pages 静态托管,一打开白屏啥都没有
白茫茫一片啥都没有。(哎,这啥情况😑)
🔎寻找问题
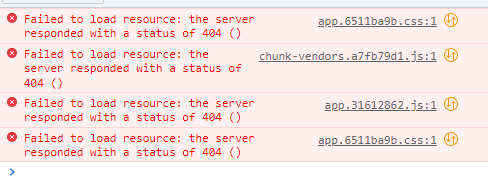
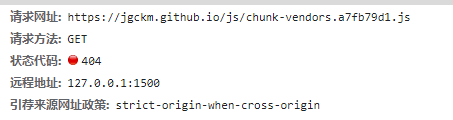
接着 F12看来一下
红了一大片,显示资源没找到?我接着又回去找源文件看了才发现问题,特此记录
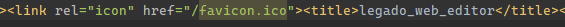
在打包生成的文件 index.html找到问题所在
所有静态资源都用的是绝对路径使用绝对路径直接导致资源无法找到
这样资源肯定是找不到的,所以得用相对路径
⚙解决问题
绝对路径行不通那就相对路径
在项目中找到 vue.config.js文件配置
添加如下代码:(这里有坑往下看)
1 | module.exports = { |
最后重新打包即可看到页面内容了
1 | npm run build |
🛹踩坑
这之后,我又开始在本地环境跑,Github Pages 上面跑的好好的,但是在本地环境运行不了呢
前前后后整了2个多小时,才找到答案
1 | module.exports = { |
改成这个样子才可以
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 JgckM's 踩坑日常!
评论